particles.js(パーティクル)で幾何学かっこいいホームページを演出!

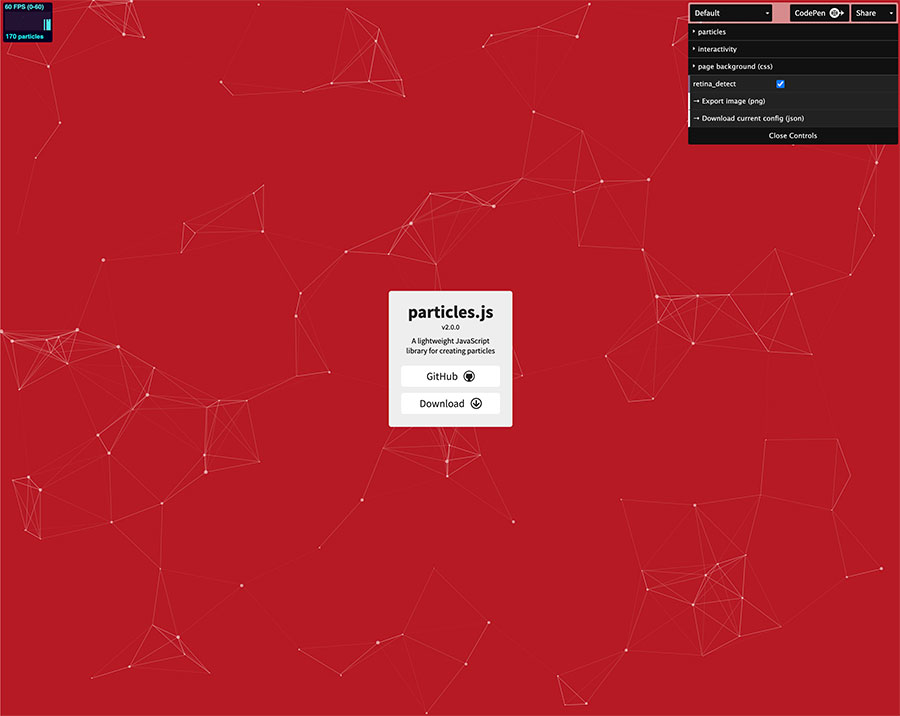
ホームページで、点と線が浮遊して動くような演出を見たことがないでしょうか?このような演出をparticles.js(パーティクル)といい、JavaScriptのライブラリとして、実装する際のサンプルのコードが公開されています。パーティクルとは、小片、粒子という意味の英語です。背景で漂っているだけですが、なんか幾何学的でクールな印象がありますね!

バケルーンを運営するwebデザイナー、webディレクターです。
WEBデザイン、WEBディレクターとして10年以上、制作会社に勤務した経験があります。国内大手飲料メーカー、海外車、化粧品ブランド、大手企業、中小企業、ECサイトなど、多種多様な実績がございます。
ホームページ作成、WordPress制作・カスタマイズ、LP、HTML・CSSコーディング、バナー制作などWEBのことであればお任せください!
この記事の目次
particles.js(パーティクル)
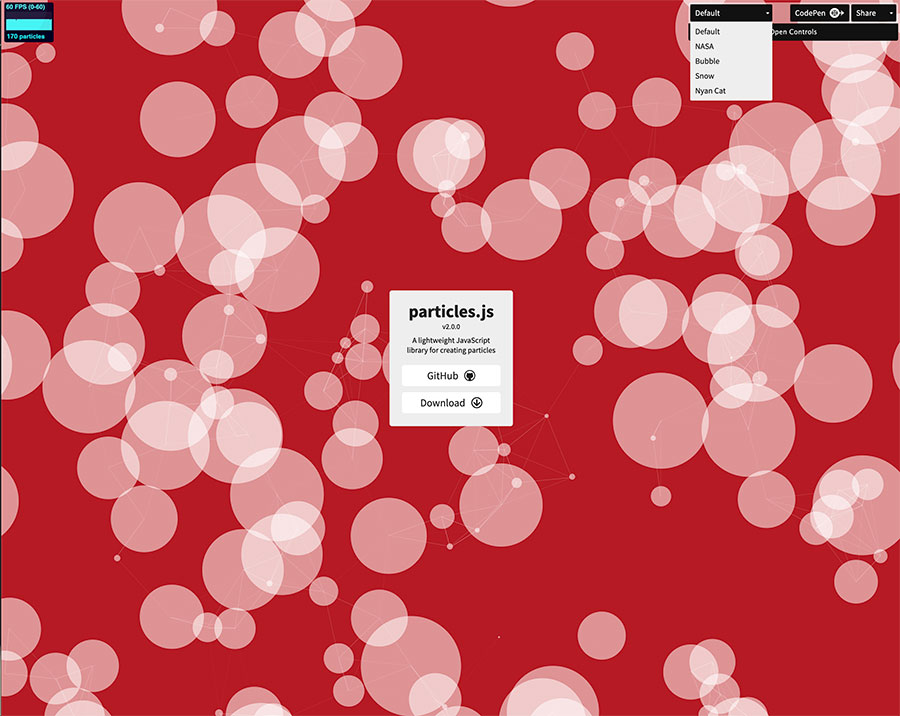
円の大きさや線の長さ、色、背景色などをサイト上で調整することができます。また、マウスのカーソルをパーティクルの上に持ってくると、カーソルを避けるような動作もあります。もちろん、この動作を無効にすることもできます。

円を大きくしたり….

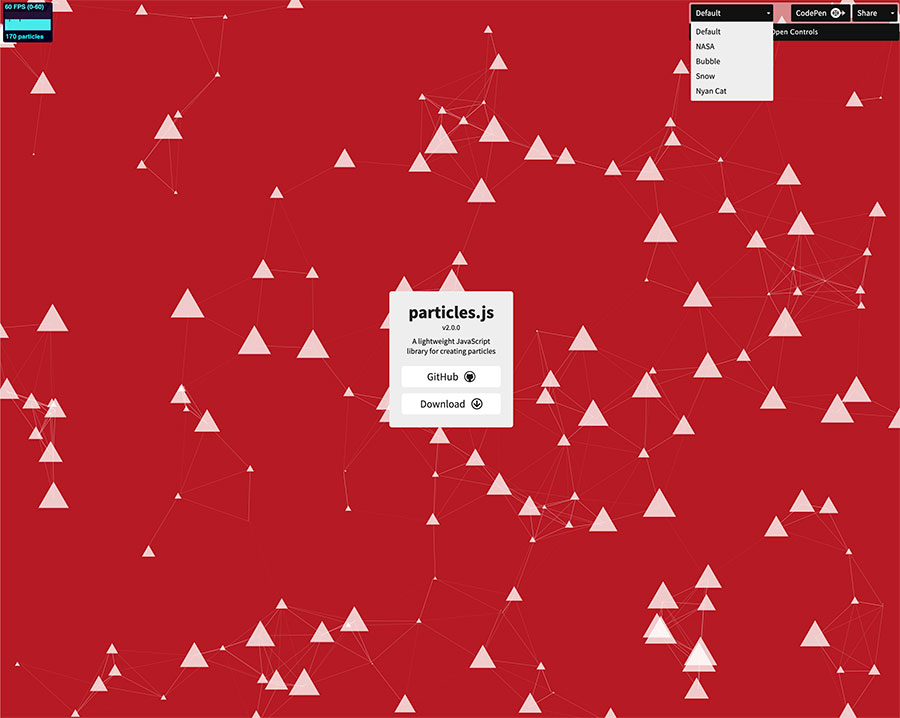
円ではなく、三角形にしたりもできます。あとは六角形、四角などに設定でき、画像を設定して自由な形で実装することも可能です。

実装例
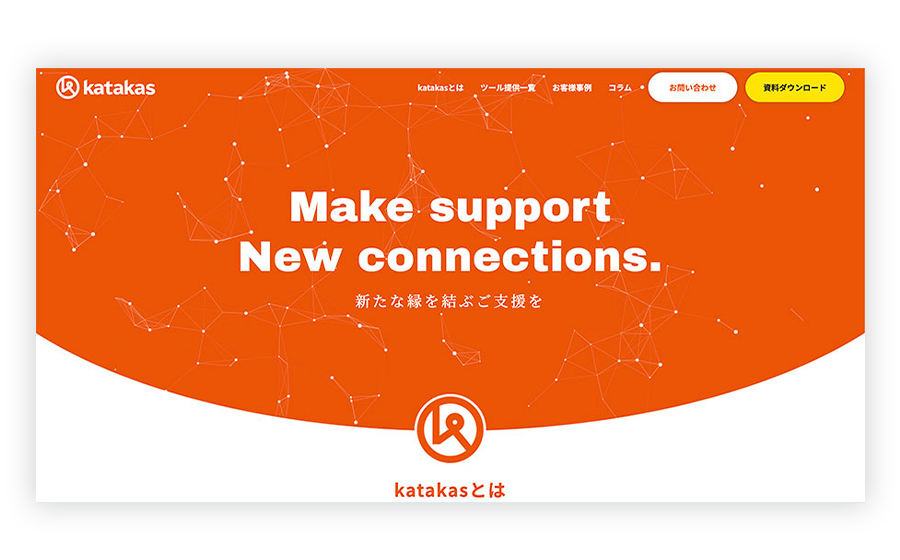
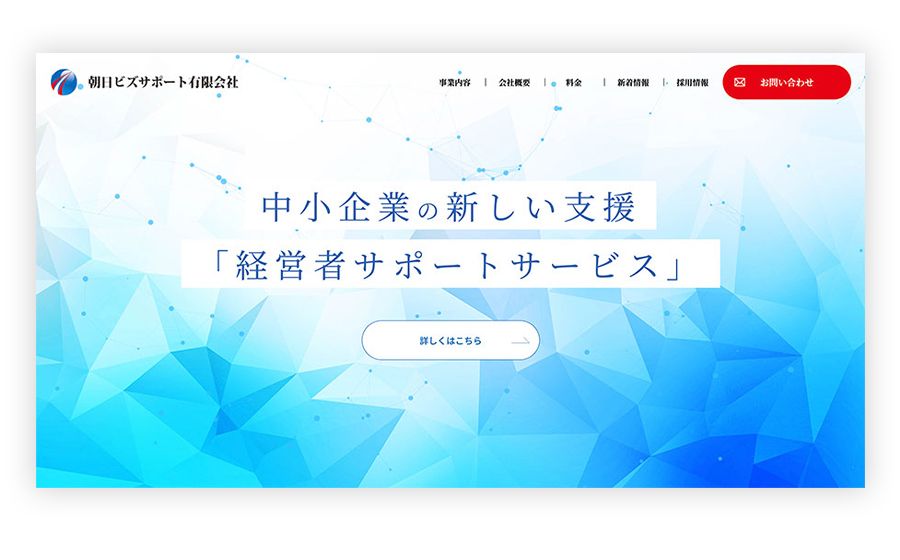
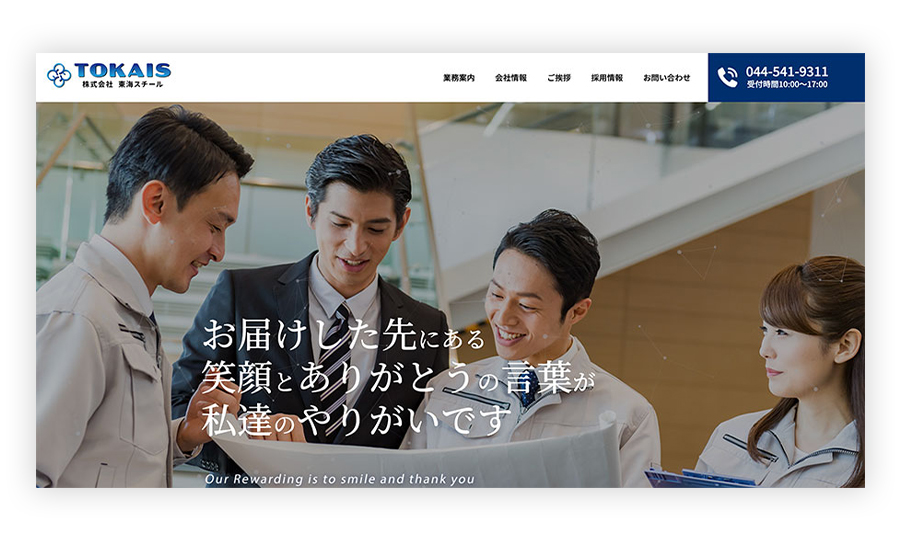
背景で動いているだけで、知的な印象を演出することができてとてもいいですね!実際に実装されているサイトを見てみましょう!



無料!
バケルーンでは、フェードイン演出をオプションで購入のお客様にarticles.js(パーティクル)の実装を無料で行っています。articles.js(パーティクル)で幾何学的な演出をホームページに導入したいというお客様は、是非、ご相談ください!
ホームページの作成のご相談、お問合せは以下からお願いします!お気軽にお問い合わせください!
バケルーンの料金ページ
【2021年最新版】ホームページを格安で制作できる格安ホームページ制作会社【14選】
格安ホームページ制作!テンプレート利用がおすすめできない理由
【10選】ここに決めた!?初期費用10万円以下の格安ホームページ制作会社
個人事業主には格安ホームページ制作がオススメ!👍👍👍

バケルーンを運営するwebデザイナー、webディレクターです。
WEBデザイン、WEBディレクターとして10年以上、制作会社に勤務した経験があります。国内大手飲料メーカー、海外車、化粧品ブランド、大手企業、中小企業、ECサイトなど、多種多様な実績がございます。
ホームページ作成、WordPress制作・カスタマイズ、LP、HTML・CSSコーディング、バナー制作などWEBのことであればお任せください!