料金プラン
Price example
企業ホームページAの場合

ホームページ構成
-
1
トップページ
-
2
事業内容
-
3
お知らせ
-
4
会社概要
-
5
お問い合わせ
企業ホームページBの場合

ホームページ構成
-
1
トップページ
-
2
事業内容
-
3
お知らせ
-
4
会社概要
-
5
お問い合わせ
-
6
実績紹介
-
7
コラム
ランディングページの場合

ランディングページ構成
-
1
トップページ
-
2
サービス内容
┝ サービスについて
┝ 選ばれる3つの理由
└ こんなお悩みありませんか?
-
3
お問い合わせ
サイトの長さやボリュームによって
お見積もり致します。
1月額サーバー費、年間ドメイン費は別途発生します。
Basic Specifications

プロの
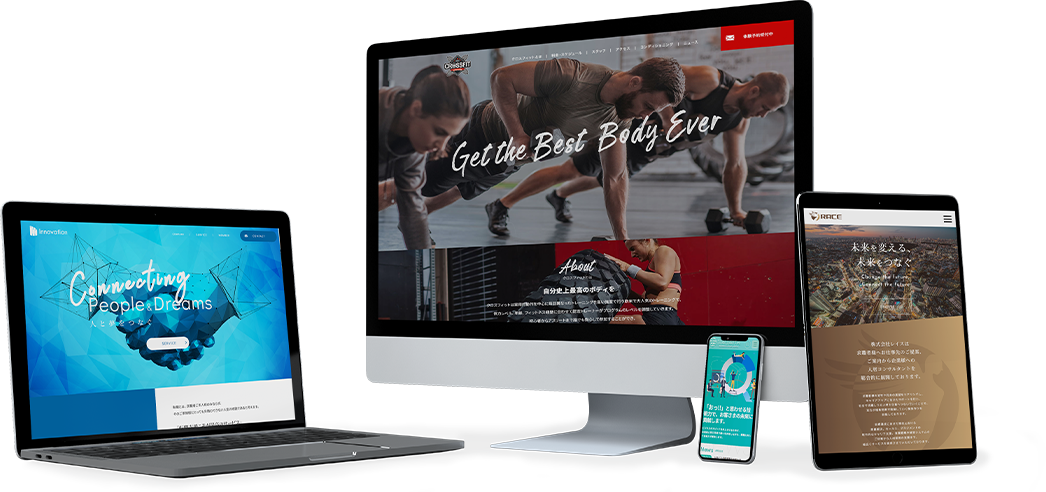
オリジナルデザイン
格安ホームページですが、テンプレートは一切使用しない、業界歴10年以上のプロのWEBデザイナーが各ビジネスにあったホームページのデザインを格安で提供します。

wordpress搭載
ワードプレスを標準装備しますので、最新のニュースや更新情報などを下層のページに展開できます。また、投稿した記事をTOPページに表示が可能です。

素材無料
撮影した写真がない場合でも大丈夫です。当事業で契約している有料素材サイトがありますので、画像が用意できなくても、使用する素材は豊富にございます。

スマホ対応
Googleが提供する検索エンジンで推奨のレスポンシブデザインが標準装備されていますので、スマホで見ても、パソコンで見ても、タブレットでホームページを見ても、最適なサイズで表示されます。また、レスポンシブデザインにしてページの読み込み時間を短縮でするメリットもあります。

SSL対応
安全性が高く、検索結果にも多大に影響するSSLを設定します。SEO的にもhttpsであるか否かが重要な要素になっておりGoogleも推奨してます。

問い合わせフォーム
ワードプレスを使用した問い合わせフォームが基本仕様に含まれています。ホームページ内にもいくつも表示が可能です。また、送信する際の項目なども、自由に決められます。

フォトギャラリー
写真を多く掲載して会社、店舗、施設などの雰囲気をユーザーに伝えたいときにクリックして拡大表示されるフォトギャラリーが基本仕様に含まれています。

スライダー設置
TOPページで訴求したいことがいくつかある場合、スライダーバナーを設置してユーザーにサービスや特徴をアピールすることができます。最大3枚まで対応致します。

SEO内部対策
Yahoo!やGoogleなどの検索エンジンに強いホームページを作成します。上位表示するための内部SEO対策を実施します。
Other basic specifications
これだけの仕様が揃って20万円という格安でホームページを作成することができます
- オリジナルデザイン(テンプレート不使用)
- イラスト素材(freepik、イラストACから無制限使用可能)
- 月額費用0円(サーバー・ドメイン費はお客様ご自身でご契約ください。)
- 内部SEO対策(タイトル、DISCRIPTION、キーワード等の設定)
- トップページメインビジュアル部分のスライドショー
- Googleアクセス解析、Googleサーチコンソール無料設置
- ドメイン・サーバー設定(既にホームページがある場合は、サーバー情報をご提供ください。)
- Googleマップ表示(店舗がある場合は、GOOGLEが提供する地図を埋め込むことも可能です。)
- Instagramの埋め込み表示
Other basic specifications
より充実したホームページを作成する際に、様々なオプションも用意しております。
下記以外も対応しますので、お気軽にご相談ください
-
追加1ページ(3ページ以降)
初期費用に3ページは含まれますが、3ページ目以降は料金が発生いたします。
20,000
円
-
追加投稿・フォーム
投稿機能とフォームは1つづつ付いておりますが、追加の場合は料金が発生いたします。
20,000
円
-
ドメイン・サーバー費の代行運用
当事業で行わずに、基本的にはお客様にて契約してお支払いいただくことをおすすめしております。
5,000
円~
-
アニメーション・映像演出
メインビジュアルで動画を使ったり、フェードインなどの各種演出をご希望の場合は、
動作によって価格がことなりますので、一度ご相談ください。30,000
円
-
カスタム投稿対応(投稿ページのカスタマイズ)
20,000
円~
-
納品後の部分修正
1,000
円~
-
ロゴデザイン
50,000
円~
Flow until delivery
ホームページの制作にあたり、どうように進行して
本番公開まで行うかの流れをフローにしました。
あくまで参考となりますので、
案件によって多少の違いはございます。
-
STEP
01
問い合わせ
まずは、お問い合わせください。どのようなホームページを制作したいか詳しくお聞きいたします。色や雰囲気、参考サイトなどがある場合は、お問い合わせ欄の本文にザックリとでいいので、入力してください。
- 1
ご希望のサイトのテイスト(かっこいい、クール、可愛い、親しみやすい等々)
- 2
ご希望のメインカラー色
- 3
参考サイト(デザインでの参考、同業の参考等々)
- 4
メインとする客層(ターゲット)
- 5
サイトの目標(問い合わせ等々)
- 6
NEWS、BLOG(サイト内)などの更新情報は必要かどうか
- 7
SNSはどれを使用するのか
- 1
-
STEP
02
お打合せ
ホームページの方向性ややりたいことなど、こちらからお聞きした内容を確認させていただきます。
基本メールでのやり取りとなりますが、電話の他に、slack、chatwork、LINE、Googleハングアウト、ZOOMなども幅広く対応致します。
そして、お客様の方で、用意していただくものや、こちらで準備するものなどを確認します。また、公開までのスケジュールを決めて進行致します。公開までは、お客様の協力も不可欠となりますので、お手数ですが、ご協力をお願いいたします。 -
STEP
03
見積書の提出
打ち合わせの内容から、見積書を提出致します。ご確認いただき、ホームページの制作を開始いたします。
-
STEP
04
構成案の提出
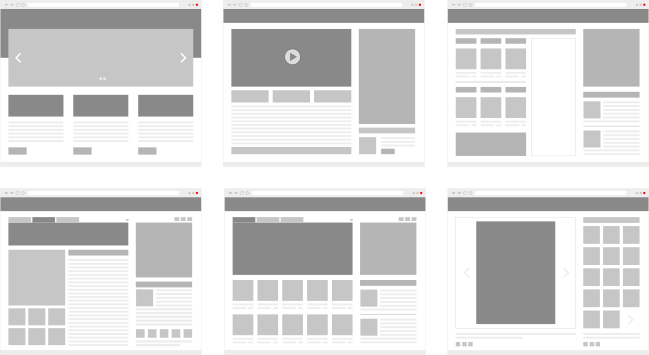
まずは、ホームページ全体とトップページの構成案を提出致します。どこになにを置くか、どれだけのボリュームで置くかなどがわかる資料をお送りします。
方向性が決まっていて、スムーズにいけば、構成案の提出まで1週間前後となります。独自ドメイン、サーバーの設定がまだであれば、この期間に行います。
当事業が代行して行います。サーバー費、ドメイン費を各会社にお支払いください。費用はお客様負担となります。月々の代行保守も受けたまっておりますので、打ち合わせの際に、申しつけください。
-
STEP
05
デザイン制作(トップページ)
写真や、文章などの素材が用意が整いましたら、構成案を元に、トップページ、もしくはメインビジュアルをデザインします。
一旦、トップページ、もしくはメインビジュアルを確認していただき、下層ページのデザインにはいります。デザインを確認いただきます。 -
STEP
06
コーディング(トップページ)
トップページのデザインが決まりましたら、html、css、javascript等の言語を使ってホームページの裏側を作り上げていきます。
この作業に入ると、大きなデザインの変更はできません。大きく変更がある場合は、打ち合わせで決めたスケジュールでの公開は難しくなり、デザイン費、コーディング費がかさみますので、ご注意ください。 -
STEP
07
デザイン制作(下層ページ)
トップページのデザインを元に下層ページのデザインを行います。各ページのデザインが出来上がり次第、ご確認いただき、コーディングに移ります。
-
STEP
08
テストアップ
テスト用のURLにて、ホームページの確認をしていただきます。basic認証(鍵)がかかった状態でのテストアップですので、他のユーザーに見られることはありません。新規制作の場合は本番用のサーバーで構築し、テスト状態ではbasic認証をかけ、本番公開はbasic認証を外します。
-
STEP
09
完成!!(本番公開)
本番用のURLにデータを移行し、本番化します。ホームページの制作にあたって使用したデザインデータ(フォトショップのデータ)も合わせて納品致します。
納品はファイルアップロードサービスを使用しますので、データをダウンロードしていただくだけで結構です。
-
STEP
10
お支払い
ホームページを制作の請求書をデータにてお送りします。公開後、1週間以内を目処に見積もりした金額を見積書に記載にました口座に全額お振り込みください。振込の確認が取れ次第、領収書を発行しまして、データにて送付致します。